こんにちは、ともさんです。
トレンドアフィリエイトを始める際に、
Googleアドセンスの申請は必ず必要になってきます。
アドセンス申請の際に、
私がオススメしているのがSeeSaaブログなのですが、
コンサルしている方から、無料ブログ(SeeSaaブログ)のカスタマイズに
関しての質問をいただいたので、今日はその件に関して書いてみたいと思います。
SeeSaaブログの広告の外し方
まず、アドセンスの審査に出すためにはブログ内の広告を
すべて外すことが必要になってきます。これを簡単に説明していきます。
1.シーサーブログの管理画面にアクセスし、「マイブログ」をクリック
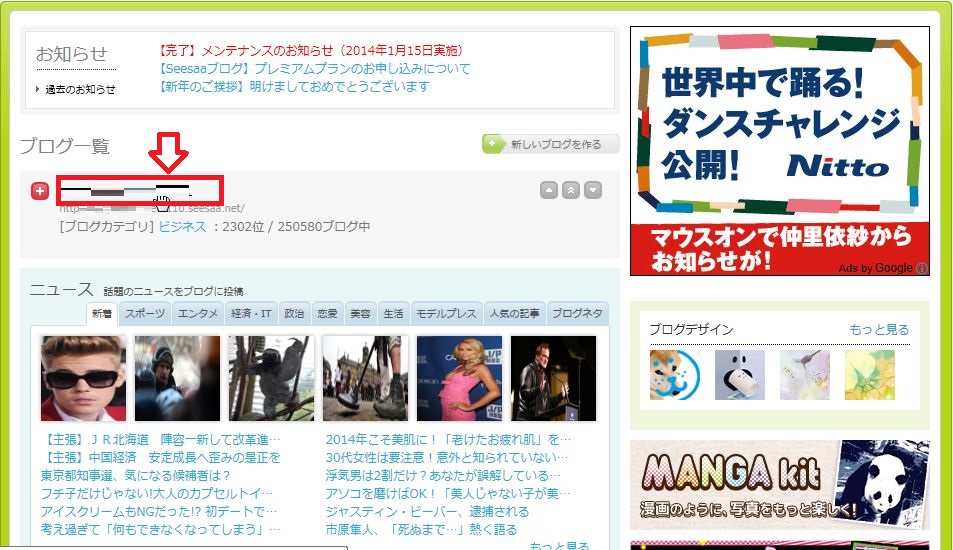
2.ブログ一覧から、カスタマイズしたいブログを選択⇒クリック
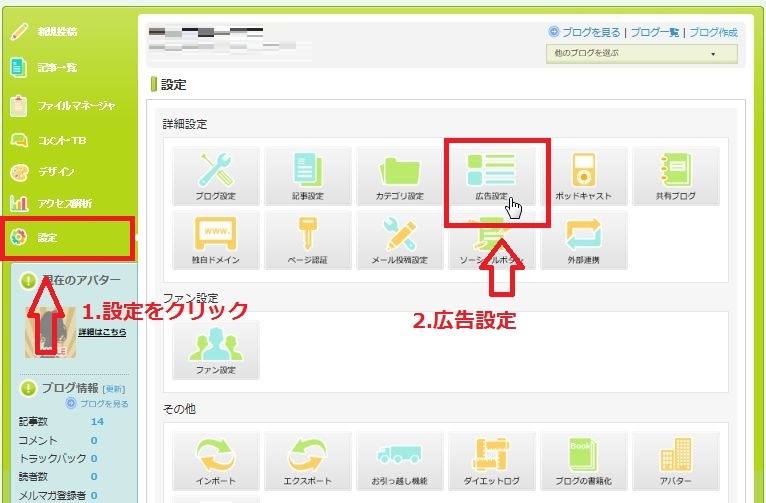
3.左側の設定タブから「広告設定」を選びクリック
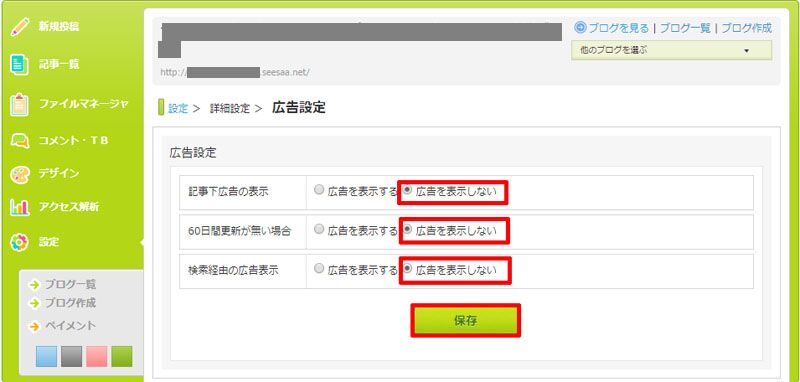
4.全て、「広告を表示しない」を選び「保存」をクリック
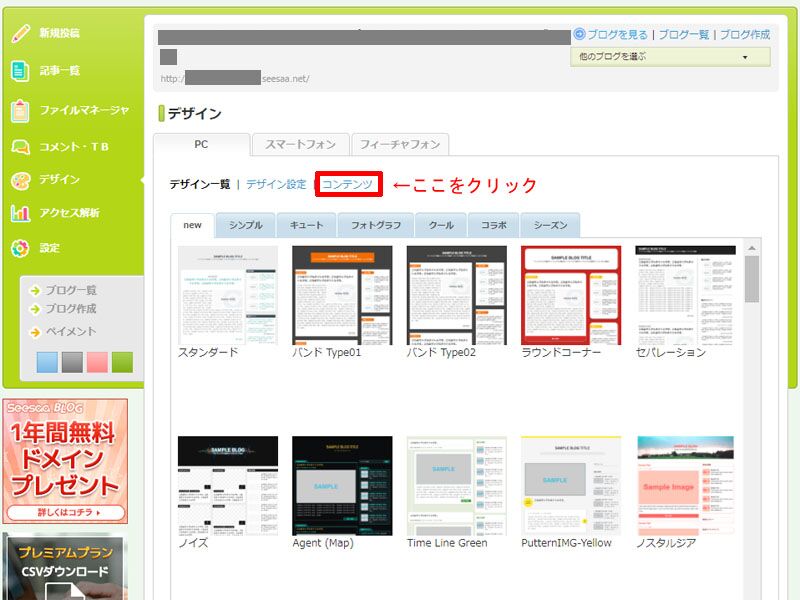
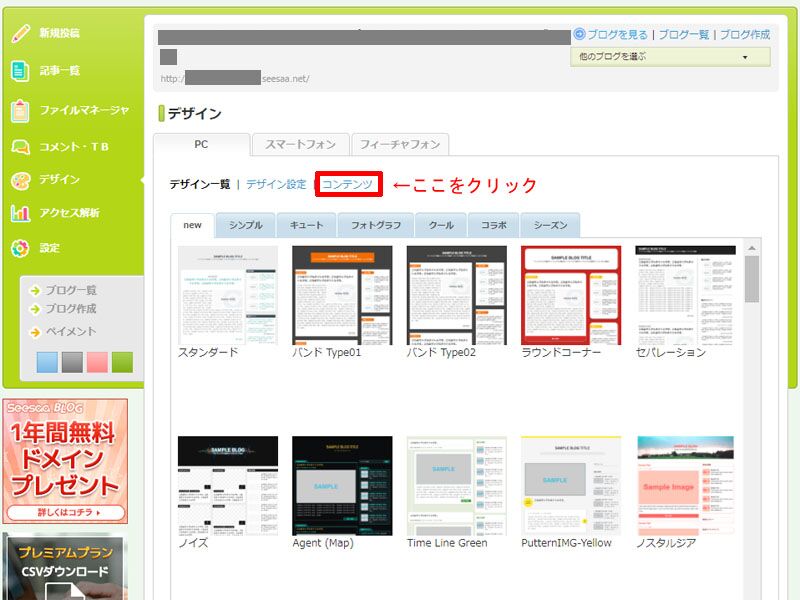
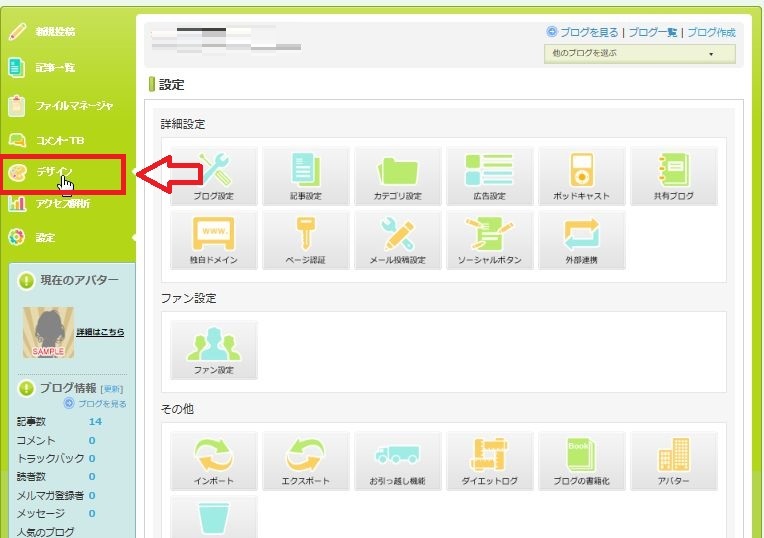
5.次に一つ画面を戻り、「デザインタブ」をクリック
6.「コンテンツ」をクリック

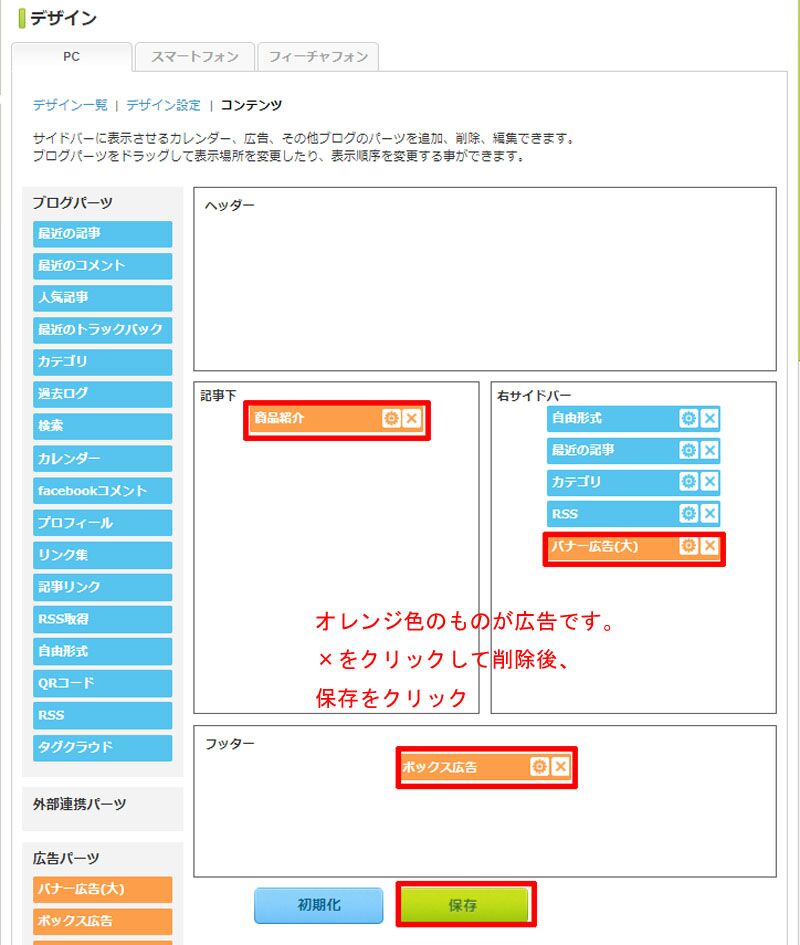
7.右側のパーツの中から、広告と思われるものをすべて×を押して、削除していく

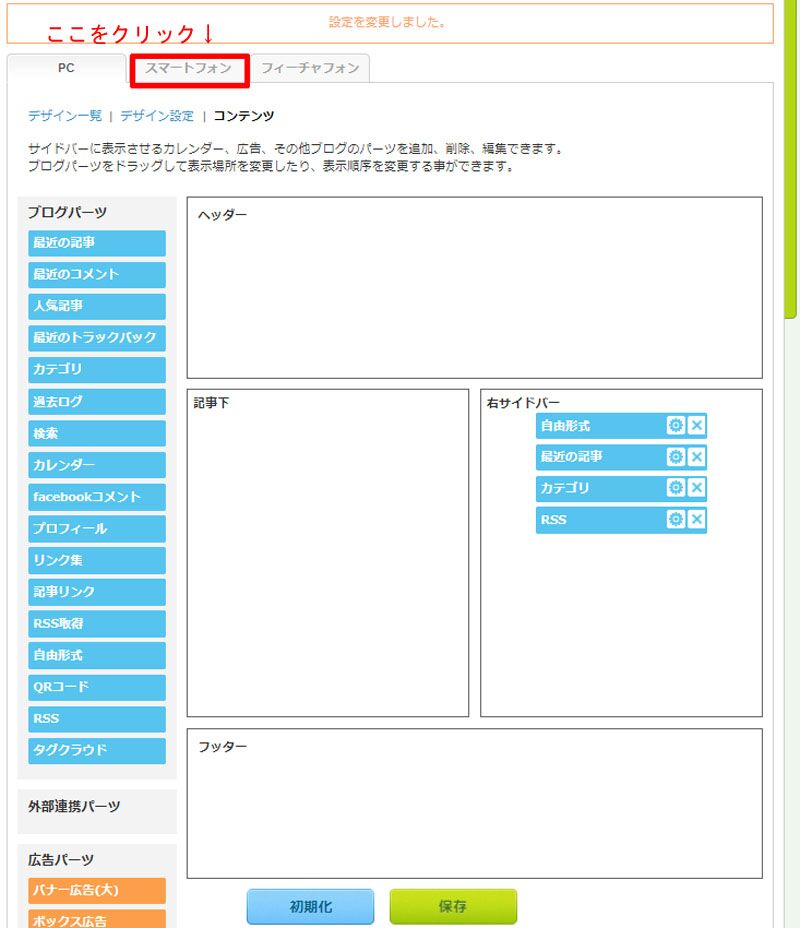
8.次に「スマートフォンタブ」をクリックし、同じように広告を消していく

これで一通り広告は消えました。
まだ、広告がすべて消えていない場合は、
HTMLに「広告を消すコード」を追記する作業が必要になってきますので、
これは機会があればまた説明します。
次に、問い合わせのあった、
ブログのサイドバーに【プロフィール欄】を設置する方法です。
これに関しては、ネット上を探してみましたが、
あまり説明しているサイトがなかったので図解で解説したいと思います。
シーサーブログのサイドバーにプロフィール欄を設置する方法
アドセンスの申請の際にはプロフィール欄を設置して、
問い合わせ先(メールアドレス)を記入しておいた方が良いのですが、
やり方がわかりづらいという方のために説明しておきます。
シーサーブログでは、
サイドバーに設置するウィジェットで万能なのは「自由形式」というものです。
この「自由形式」BOXはアドセンスのコードをサイドバーに
設置するときも同じように使いますので覚えておきましょう。
※画面のインターフェースが多少変わっていますが、
現在もこの通りに行っていただくことでプロフィール設置できますので、
参考にしてください。
1.再び「デザイン」タブをクリック
2.コンテンツをクリック

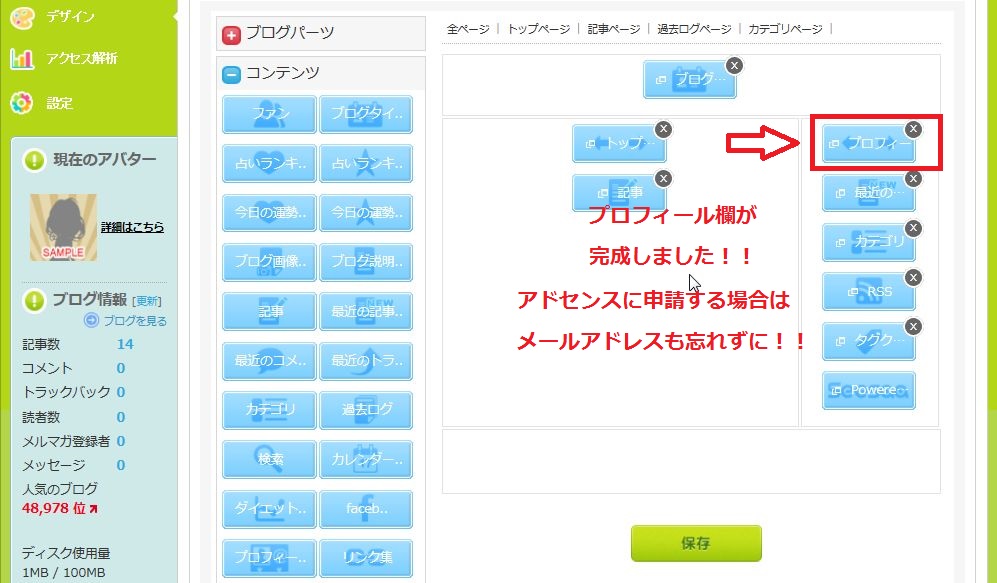
3.左下のコンテンツから「自由形式」をドラッグ&ドロップで右の「サイドバー」の位置へ
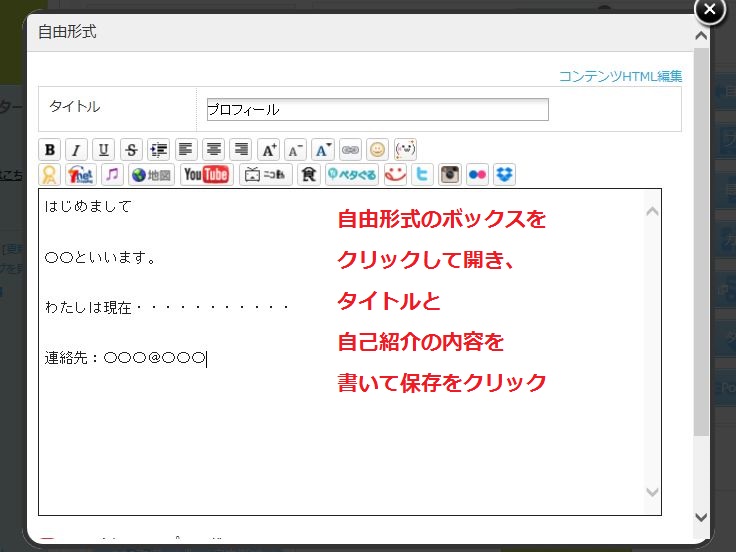
4.その「自由形式」のBOXをクリックすると下のような画面になるので、ここにタイトルと本文を入力していく
5.画面を閉じるとプロフィール欄が完成しているので、この画面で忘れずに【保存】ボタンをクリック
完成。これでブログの方にもプロフィール欄が表示されるようになります。
シーサーのアドセンス仕様のカスタマイズは以上になります。
【自由形式】のタブは、無料ブログの種類によって呼び名が変わりますが、
どれも使い方は一緒で、一番よく使うウィジェットなので覚えておきましょう。
(ちなみにSo-netブログでは「(自由)テキスト」となっています。
アドセンスのコードを貼る際もここに記入し、サイドバーに設置することになります。













とてもくわしいやり方どうもありがとうございました。
ネット音痴の私でもすぐ理解できました!
みちこさん
参考になれば幸いです。
がんばってくださいね^^